Example of JSON Usage with PDF.co Cloud API
In the previous session, we had learned how to load an external JSON file using Ajax. We had also learned some basic concepts of Ajax. It’s time to see the real-time use cases of JSON. It is used in many domains such as multiple websites, Android, IOS applications, REST APIs, Databases, and many more.
Now to show you how JSON works in the real world, let's implement one API of PDF.co provided by ByteScout. PDF.co provides many APIs to manipulate PDF documents. Among them, let's implement a ‘PDF info Reader’ API which loads detailed information about PDF documents such as their property, metadata information, and security permissions in the browser console using this cloud API.
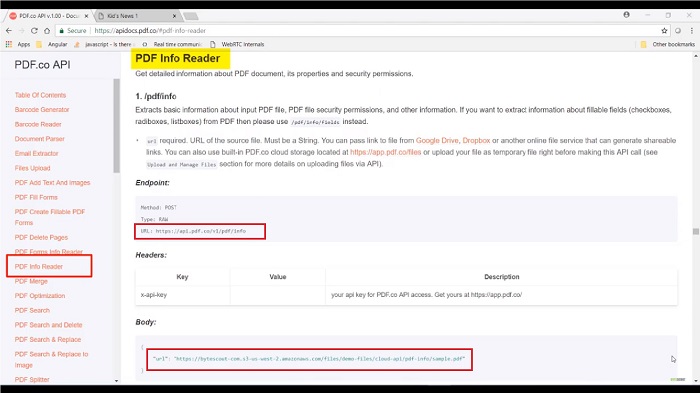
Here we can see the endpoint of this API. We need to set the registered API key in the request header and then we need to set the URL which points to the PDF file.

Now open the URL to see the PDF file for which we invoke PDF.co API and that API will access this PDF's property, metadata information, and security permissions. Let’s see that API in action. The request we need to send asks for the PDF's property such as who is the author of that PDF, what is the title of that PDF so on and so forth along with flags asking for a JSON formatted response. The request we need to send will look like the details showing on the screen. Let's try to understand it one by one.
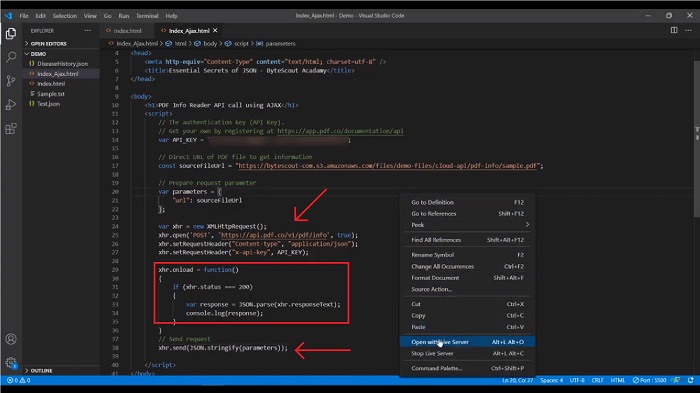
First, we set the registered API key in this variable which we will set in the request header. Then we set the URL which points to the PDF file and we have already seen it. Then we prepare our input parameter object which contains the above URL. This object we will use in the send method when we invoke this API. Then to invoke our API using Ajax, first, we need to create this XML HTTP request object and set the required parameter in its dot open method.
We have already understood the meaning of each parameter in the previous session. This is our API endpoint, then we set our API key in the request header using the set request header of xhr object. We use this sending method with our stringified parameter object which executes the entire process and invokes our API. In between these, we create a function that waits for the data to load successfully.

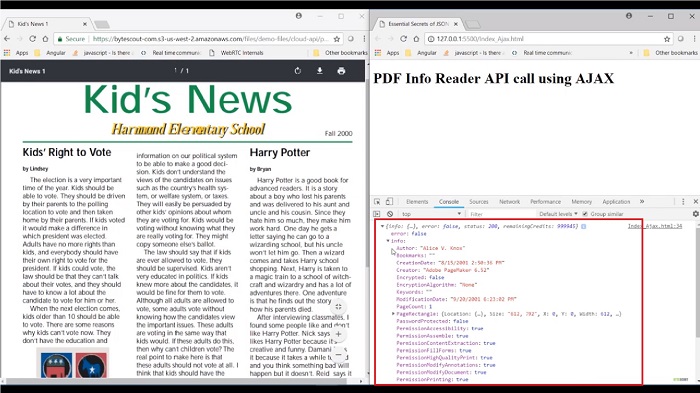
Once we get the data in the API response and if everything works, I will preview the JSON object in the browser's console using the JavaScript console.log method. Now run this page and as we know that to run this page I need to right-click and select the ‘Open with Live Server’ option. Here we can see that our left-hand side browser contains the PDF file for which we invoke PDF.co API and the right-hand side browser contains our API's JSON formatted response. Our actual data resides in the info object.

Expand this info object and here you can see the PDF property such as who is the author of this PDF file, when this PDF file is created, and how many pages this PDF is contained. As you can see that this PDF contains only one page. Here are the permission related properties of this PDF. The title of the PDF which you can see over here. Now in the next session, we will see some of the common mistakes which developers may do when working with the JSON data.
Other useful articles:
- Essential Secrets of JSON - Introduction to JSON
- JSON Components and Specifications
- Real-World Example of JSON Usage with PDF.co Cloud API
- Why Should I Use JSON Format
- JSON vs XML
- How to Structure JSON – Demo Overview
- How to Beautify JSON
- How to Explore JSON
- Explore JSON Demo using AJAX
- Real-World Example of JSON Usage with PDF.co Cloud API
- Common Mistakes and Gotcha Part 2
- JSON vs CSV vs XML
- Getting Started with JSON Schema
- JavaScript vs JSON
- JSON vs BSON vs GSON
- JSON vs YAML vs TOML