Real-World Example of JSON Usage with PDF.co Cloud API
In this session, we will see how Restful Web API takes the advantages of JSON to perform its various tasks. When the REST API’s emerged as a less complicated and equally capable alternative of SOAP (Simple Object Access Protocol) based web service, people started talking about other mediums for data interchange other than XML. This is where JSON began to gain momentum.
ByteScout has also provided PDF.co Restful Web API for document manipulation, data extraction, data conversion, and so on. Almost all of the PDF.co Web API endpoints use JSON as input to perform various tasks such as intelligently extract data from PDF or DOCX files with preserved formatting. You can also convert PDF files to CSV, XLS, JSON or HTML, and so on.
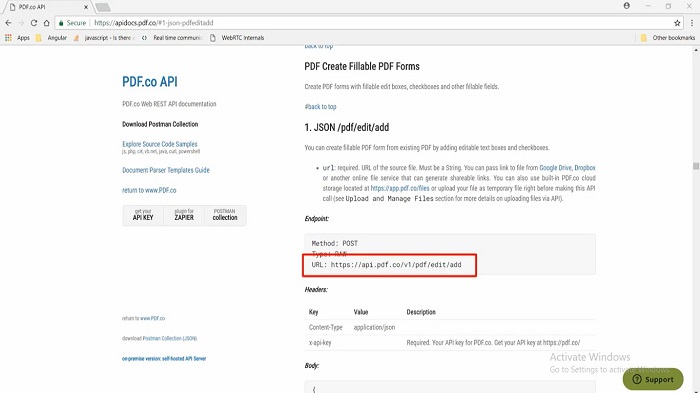
Now let's perform one demo and see how PDF.co Web API can create a fillable PDF form from an existing PDF file by adding editable text boxes, checkboxes, etc. This is the endpoint URL using which we can achieve the requirement. We will use Postman to run this API.
Let's open the Postman and try to understand its input JSON parameter. By the way, you can download this API’s request collection from this link.

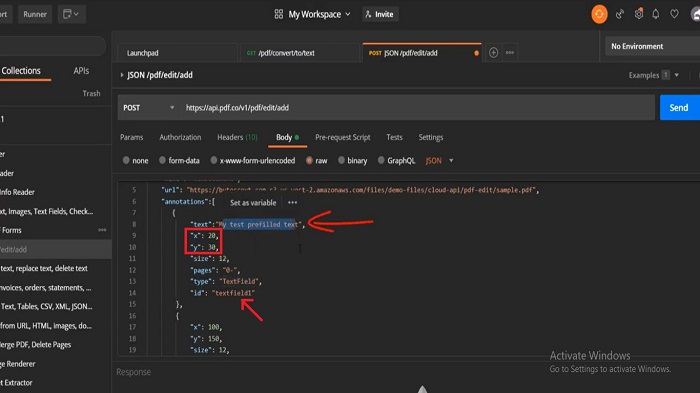
Now open the Postman to see this API in action. Here in the Postman let's go through the input parameters in JSON. As you can see here, we have a JSON object where there are different parameters like what is the name of the newly generated document after manipulation. Here is the URL which of course points to the physical PDF file. Open this PDF file and you can see the PDF file on which we operate.
Scroll down a little bit, the annotation part is an Array in which there are actual operational parameters like at X and Y coordinate. I want to add the textbox field with the predefined sample text and in the ID of the text box which I want to set. Then scroll down, at X and Y coordinate I want to set the check box with the particular ID.

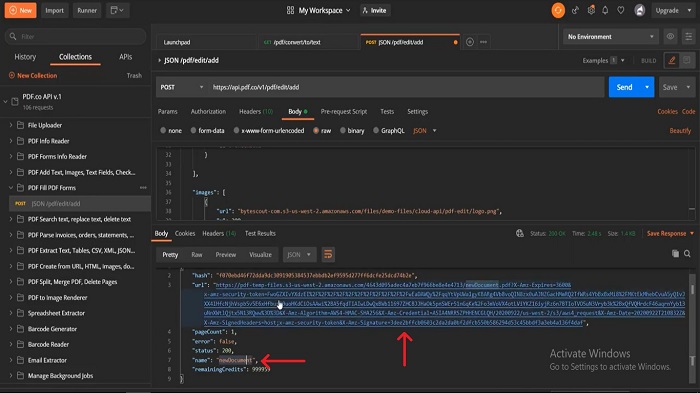
Again scroll down a little bit, the same way you can also set the multiple images on the PDF by specifying its path in the images Array. In this JSON object first, you need to set the URL of the images and then you need to specify the X and Y coordinate where you need to set the image. In the same way, you can use this type of multiple JSON objects to set multiple images in the PDF.
Now it's time to invoke this API but before running the API you need to set the API key in the request header. I have already set my registered API key in the request header. Run the API, so for that, you need to click on the send button. Here we have our API response which is in JSON format with newly generated document names. This is the URL where our newly generated PDF resides.

Open this URL and you can see here that this is our pre-filled sample text at this particular XY coordinate. Here is the other checkbox with check property set to true and the image which we have set in the image Array. This is how using PDF.co Web API you can add an editable text box or checkbox or radio button in the existing PDF file.
PDF.co Web API Document Parser SDK
Video Tutorial:
Other useful articles:
- Essential Secrets of JSON - Introduction to JSON
- JSON Components and Specifications
- Real-World Example of JSON Usage with PDF.co Cloud API
- Why Should I Use JSON Format
- JSON vs XML
- How to Structure JSON – Demo Overview
- How to Beautify JSON
- How to Explore JSON
- Explore JSON Demo using AJAX
- Real-World Example of JSON Usage with PDF.co Cloud API
- Common Mistakes and Gotcha Part 2
- JSON vs CSV vs XML
- Getting Started with JSON Schema
- JavaScript vs JSON
- JSON vs BSON vs GSON
- JSON vs YAML vs TOML