How to Explore JSON - Demo
Here I have an index.html page that has a body tag with an empty script tag and this is where we are going to write our JavaScript code to play with our JSON object. As we know that the basic building block of JSON objects starts and ends with curly braces and within those curly braces we are going to define our fields in double-quotes.
But as we are writing code in JavaScript, so first declare the variable and assign this JSON object to it. In this JSON object let's start adding patient demographic fields as key-value pairs. Now to check this work let's do the console.log of this object. To run this page I have already installed one cool extension of visual studio code which is called live server.

This live server extension allows you to edit HTML and JavaScript and then see the updates in real-time on your browser. To run this page, right-click on this page and select the option “Open with Live Server” and here we go our page is now running under live server.
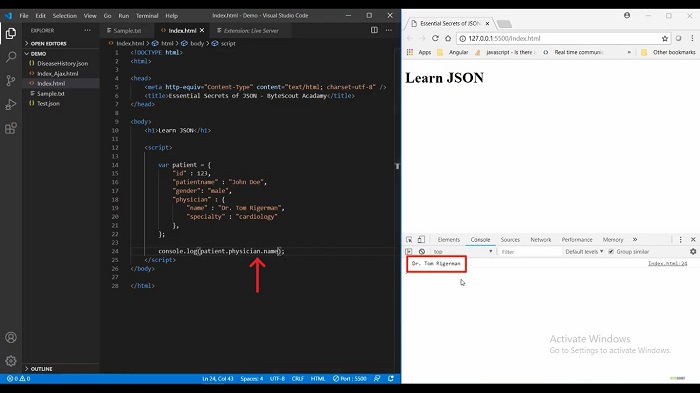
Open Chrome developer tools and go to the console window. When I save this page you will see the real-time update in our console window. You can see here that our patient JSON object is now logged. If you want to access this patient name object property in the console then you can simply do that using object notation. When I save this page you can see the patient name is displayed over here.
In this JSON object, what if I add one more nested object over here and this time I want to access the physician name which is under the physician object. Let's see how we can achieve it using object notation. I need to write patient.physician.name and when I save this code you can see our physician's name is displayed over here.

One thing I want to show you that if we wanted to send this JSON through Ajax to a server then we can change it to an adjacent string using a function called JSON.stringify, so for that what I will do here is patient = JSON.stringify(patient); object. After saving this code you can see it started returning our patient JSON object as string.
By the way, now I cannot access this stringified object property, when I save this object you can see here that it will return undefined. To get this name I have to convert it back to a JSON object using JSON.parse method. Now convert this stringify version of the patient into a JSON object. When I saved this code it started to write me the patient name again.
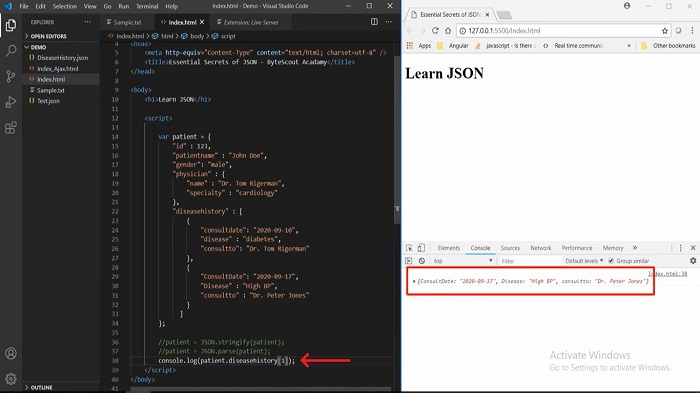
Add one more stuff which is called an Array object in this JSON. Save this code and check in the browser. Our updated JSON object is displayed successfully and you can see our new disease history Array object. Check some of this Array object information which we have loaded here.
We can use Array notation with square brackets and ask for item 0, item 1, or item 2 to access this object information. If I want to access this item 1 object from the disease history Array then what I need to write over here is console.log (patient.diseasehistory[1]); and when I save this code you can see here that it now started returning the second item of this Array.

Then, instead of one, if I ask for zero and save the code it started giving me the first object from this Array. In the same way, I can access this individual property using dot notation, if I want to access the disease property then I need to use console.log (patient. diseasehistory[0].disease); and when I save this page you can see the disease name displayed over here. Now in this object, one thing to remember is you can look at each object in this console by mouse over any name.
It will show you how to get it, for example, if I want to access this console date then in the tooltip you can see that disease history of zero dot consult date. It's kind of helpful when you are trying to figure out complicated data just mouse over it and look at the path there. Then you need that path in your code and you will start getting your expected data.
Other useful articles:
- Essential Secrets of JSON - Introduction to JSON
- JSON Components and Specifications
- Real-World Example of JSON Usage with PDF.co Cloud API
- Why Should I Use JSON Format
- JSON vs XML
- How to Structure JSON – Demo Overview
- How to Beautify JSON
- How to Explore JSON
- Explore JSON Demo using AJAX
- Real-World Example of JSON Usage with PDF.co Cloud API
- Common Mistakes and Gotcha Part 2
- JSON vs CSV vs XML
- Getting Started with JSON Schema
- JavaScript vs JSON
- JSON vs BSON vs GSON
- JSON vs YAML vs TOML